How to change your Nav Bar Icons or Re-arrange the Buttons without Root
Those of you who are running the first Android O Developer Preview may have toyed around with its hidden navigation bar customizer located in the SystemUI Tuner. This nav bar customizer has actually been around in AOSP for months, but it was thought that the only way to access it on Android Nougat was through a modification of the System UI APK, which, of course, would require root access. It wasn’t until just this week that we discovered that Android Nougat’s hidden nav bar customizer could actually be accessed without needing root access, a custom ROM, or a System UI mod. With this feature, we can change the nav bar icons, swap the keys around, or add additional buttons.
XDA-Developers VIDEO OF THE DAYThat’s right – it’s possible to modify your navigation bar on a completely stock, unrooted ROM with a locked bootloader. Functionality people thought was limited to Android O is actually accessible to anyone running Android Nougat on Nexus, Pixel, OnePlus, and some Sony, HTC, and Motorola phones. If your device is running software that is close to Google’s software (sorry Samsung and Huawei/Honor users), then chances are your device has the hidden AOSP nav bar customizer that we can use. In this tutorial, I will show you how you can use the nav bar customizer to change the button icons to whatever you want or re-arrange them in whatever order you want.
Google Pixel Nav Bar on the Nexus 6
Reversed Nav Bar on Nexus 6
Modifying the Nav Bar – Setup
Requirements: You will need a device compatible with the AOSP nav bar customizer. See the “compatibility” section in this thread. (Note: your device OEM or type may not be listed in that thread. The only way to know for sure if your device is compatible is to try it out, which we will show you how to do below.
There are two ways to modify our nav bar. One is with an app, and the other is through ADB shell commands (which is how the app works). We will be showing you both for completeness, but note that as of right now, you can’t modify the stock nav bar icons through the app until the developer updates his app to include this feature.
The first thing we need to do is to make sure that it’s even possible to modify the nav bar on your device. If your device is one of the ones listed as compatible in the Custom Navigation Bar thread, then chances are it will be. We can verify by running through the brief tutorial that accompanies this app.
Install the app from the Google Play Store (and also sign up for beta testing so we can use its experimental feature to re-arrange the nav bar later on). Next, open up the app and proceed through the introductory screens. Custom Navigation Bar will ask you to grant it a certain permission called WRITE_SECURE_SETTINGS in order to proceed with using the app. There are two ways you can do this, as stated in the application.
Once you’ve granted the app this permission through either of the two methods above, then the app will proceed with a compatibility test. If your nav bar doesn’t change, then you’re unfortunately out of luck. If your nav bar changes to display a right arrow button, then congrats your device is supported! We can now move on to modifying our nav bar.

Re-arranging the Nav Bar Buttons
Now that you’ve set up the app, it’s very, very easy to re-arrange the nav bar buttons. You have to be on the beta testing version of the Custom Navigation Bar app to be able to do this, so go back and make sure you’re on the beta channel before proceeding.
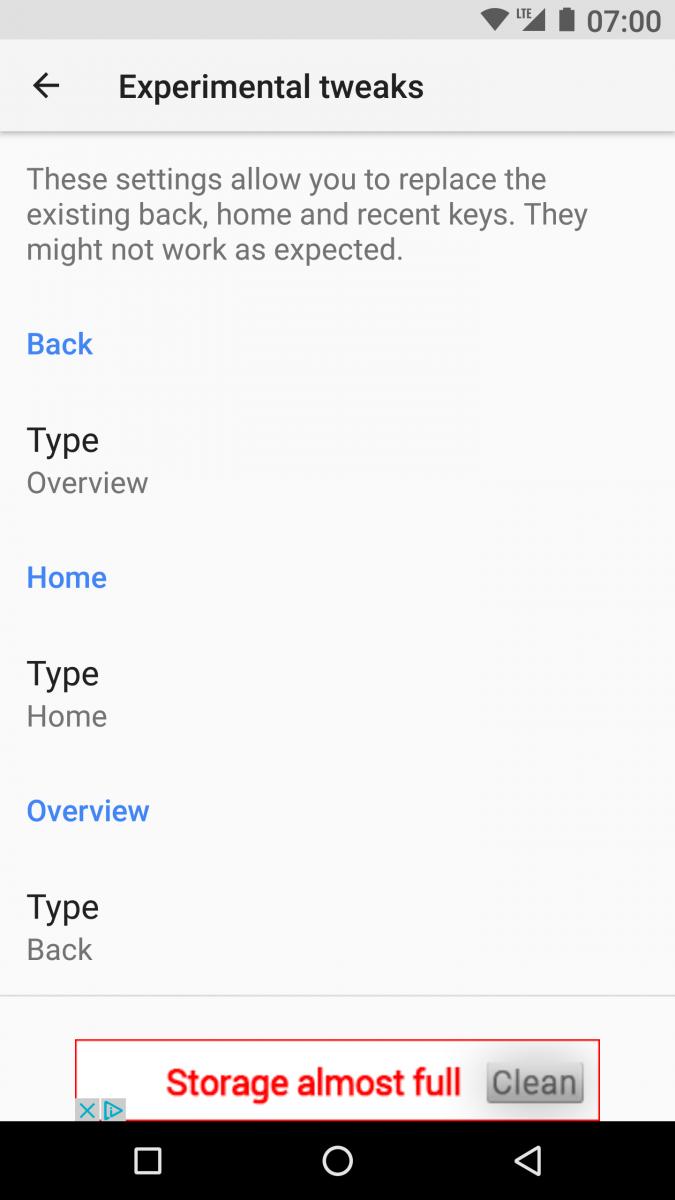
If you’re on the beta version, you’ll see a section called experimental tweaks in the main Settings section. Tap on that and you’ll see options that allow you to replace the existing back, home, and recent keys. You can easily re-arrange your keys here by having the back button change to the overview (recent) button and having the overview (recent) button change to the back button. Or change them in whatever way you want, there’s no real limitations here. After swapping your keys, you can also play around with the layout options in the navigation bar settings menu.
And here’s how to do the same using ADB commands, if you would prefer that. The command that we will be modifying is the Secure setting preference called sysui_nav_bar. This preference is a string that contains the nav bar layout. The default structure of the preference is as follows
space,back;home;recent,spaceWhere space represents an empty space that separates the nav bar keys from one another, and back, home, and recent represent the 3 default buttons in the nav bar. If we want to swap the back and the recent key, for instance, we would need to modify the string as follows
space,recent;home;back,spaceNote: if you are attempting to enter any of the following commands from a rooted shell environment such as Terminal Emulator on your phone, then you will need to omit “adb shell” from the commands before sending them.
Now, in order to actually modify this string, we need to use the ADB shell command with this syntax
adb shell settings put secure sysui_nav_bar "STRING"Hence, the command we would send to swap the recent and back keys would look like this
adb shell settings put secure sysui_nav_bar "space,recent;home;back,space"As you might guess, this is fairly flexible. We can move the keys around however we want by modifying the string value of the preference. We can, for instance, make our flipped nav bar keys left-justified or right-justified by changing where the two spaces are placed:
Left-justified:
adb shell settings put secure sysui_nav_bar "recent;home;back,space,space"Right-justified:
adb shell settings put secure sysui_nav_bar "space,space,recent;home;back"But we can also change the nav bar buttons to be something entirely different than the standard back, home, or recent keys, such as sending one of the many KeyEvents. We’ll take advantage of this fact in the next section, where we show you how to change the icons on the nav bar buttons.
Custom Nav Bar Icons
Now, the following section may not seem like a huge deal due to the fact that there are numerous applications on the Play Store that promise to change your navigation bar without root. And they do work – however, many users report that these apps are buggy in certain apps like Chrome, when playing full screen video, or some games. Furthermore, many of these apps require you to enable an Accessibility Service to monitor apps to know when to re-color the nav bar, which may reduce performance. Finally, if you rely on these apps for too long, then you may be suddenly surprised to see them stop working when Android O rolls out because the next Android version is killing the ability of these apps to draw on top of System UI elements.
The method that we are using is based on Google’s implementation of the nav bar tuner, so it has none of these issues. However, there is one issue currently that we want to be upfront about: if you choose to follow this method to modify your home button, then the long-press home button action will no longer work meaning you can’t quickly access Google Assistant from the home button anymore. If you’re okay with that, then here’s how to change the icons on the nav bar.
The first thing you will need to do is download the icons that you want to replace your default nav bar keys’ icons with. I’ll be providing download links for you to grab the Google Pixel nav bar icons, but it’s up to you to find your own icons if you want anything else. You’ll need the icons in the PNG format, and as for the size, you can determine the size of the icons you need by looking up your device’s display density metrics on Material.io and correlating that with an icon size reference chart.
Credits for the extracting these Google Pixel nav bar icons goes to XDA Senior Member dariomrk. Download this archive if you have a 1920x1080p display and this one if you have a 2560x1440p display. Extract the contents of either zip file into a folder called “NavIcons” on the root directory of your storage.
Once you have the icons in the appropriate place, enter the following ADB shell command (warning, it’s a long one):
adb shell settings put secure sysui_nav_bar "space,key(4:file:///storage/emulated/0/NavIcons/back.png);key(3:file:///storage/emulated/0/NavIcons/home.png);key(187:file:///storage/emulated/0/NavIcons/recents.png),space"What this command does is replace back, home, and recent keys with KeyEvents that do the same function. In particular, back is replaced with KEYCODE_BACK, home is replaced with KEYCODE_HOME, and recent is replaced with KEYCODE_APP_SWITCH. These key codes perform the exact same function, but because we are using KeyEvents, we can specify what icon we want to use for them. In this case, we are pointing towards the back.png, home.png, and recents.png that we saved in /NavIcons.
However, by replacing the stock keys with KeyEvents, we lose the long-press home ability because currently there is no way to recognize long-press events of simulated key inputs.
I realize that right now, this method might not seem ideal or easy to implement, but at the time of this writing the Custom Navigation Bar app has not been updated to support adding your own icons. For now, my method (which is exactly how that app works, and when the app does get updated, it will face the same limitation) is how you can get whatever custom icons you want on your nav bar.
That’s it for this tutorial. In future tutorials I will show off potential practical uses of changing your nav bar, especially in a contextual manner using an automation app such as Tasker. Follow the tutorials category on XDA to keep up to date with all the latest tips and tricks that we publish.
Tagsandroid nougatcustom navigation barHow toNav barnavigation barTutorialXDA » XDA Android » How to change your Nav Bar Icons or Re-arrange the Buttons without Root
Mishaal RahmanI am the former Editor-in-chief of XDA. In addition to breaking news on the Android OS and mobile devices, I used to manage all editorial and reviews content on the Portal.